1、HP作成方法例
HP作成には、HPビルダーを使いましょう。
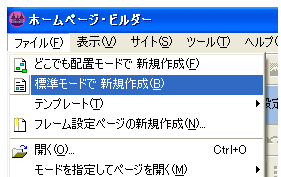
HPビルダーを開き標準モードで新規作成を選びます。
(どこでも配置モードより初心者の方は、標準モードをお勧めします)
|

|
2、最初に表を挿入して、テーブルをつくりましょう。
テーブルとは、文字や画像などを枠で配置している表の事を
言います。まずは、HP全体のデザインを決めておきましょう。
試しに、表を行数1・列数1で挿入して作成してみましょう。
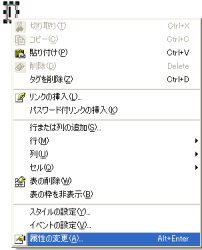
その後、その表の枠をカーソルで合わせて右クリックし属性の変更を選びます。
|

|
3、次に表設定しましょう。
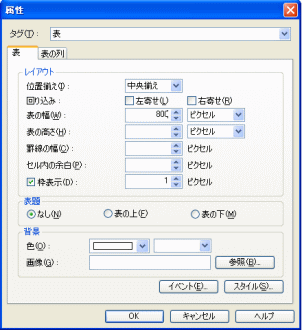
表を選び位置揃えを決めます。
ここでは、中央揃えを選んでおきます。
そのあと、表の幅を決めてください。
ここでは、800ピクセルで進めていきます。
表の高さは決める必要は特にないでしょう。
※ここで、表の幅を決めておかないと後々面倒になることがありますので
必ず決めておきましょう。
|

|
4、表内の文字設定・レイアウトなど、スタイル設定を行いましょう。
表の幅のサイズが決まったら、下にある「スタイル」ボタンをクリックし、
スタイルの設定を行いましょう。
「編集」ボタンをクリックし、文字フォント・大きさを決めておきましょう。
(2つ「編集」ボタンがありますが、上の「編集」は表示されているタグの設定に
なります。下の「編集」はその表のみの設定になります。)
文字サイズ設定しておかないと、Web環境によっては文字が大小に変化
してしまいます。
文字の大きさをピクセルで決めておきます。
ここでは、13ですすめていきます。
|

|
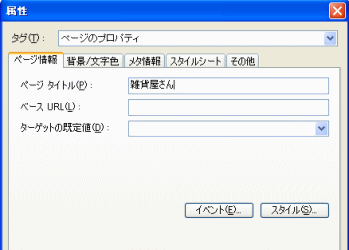
5、ぺージタイトルを付けましょう
ここまで決まったら、そのページに合った好きなタイトルを付けて
例えば、雑貨屋さんなど...のHPを作成していきます。
|

|
同じ要領で、表の中にも表を作ることが出来ます。
これによって、ページの構成を作れますが、表の中に表を作り
作業する癖をつける事で、WEB表示した時に
文字の歪みなどがなくなります。
このページも、外枠となる表を作り
その中で、作業して作ったHPです。
|

|
内容を作っていきましょう
次に、ロゴなどを作っていきましょう。
ロゴはこだわりたい・・と思うのであれば
HPビルダーのウェブアートデザイナーを使ってもいいですし、
フォトショップなどでも綺麗なロゴがつくれるでしょう。 |

|
例えばこのように、商品を並べていき
HPを完成させることが、HPビルダーでしたら簡単にできます。 |

|
|
|
|
|
|
|
|
|

